Working with react does not require you to use JSX however JSX does make life simpler. Its xml like syntax helps defining tree structure with attributes easily.
XML has some benefits like balances open and closed tags. This makes large tree easier to read than function calls or object literals.
Let us look at a simple example first without JSX to see how things get simplified as we gradually include JSX.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <!DOCTYPE HTML> <html lang=’en’> <head> <meta charset=”UTF-8″> <title>Hello World</title> <script src=”../react.js”></script> <script src=”../JSXTransformer.js”></script> </head> <body> <script > var Appo = React.createClass({ render:function(){ return React.createElement(“h1”,null, “Hello Dear”) } }); React.render(React.createElement(Appo), document.body); </script> </body> </html> |
Here, in this example we are using using React.createElement. In line #15 we pass a string representing html tag, second is our property and third is the child which is inner html in this case.
Next when we want to render our component in React.render we pass Appo component and target where it has to be loaded as document.body. The output will be something like this ->
Next, lets look at one more method however its is deprecated and no longer used. React ecosystem is developing so fast that already things are getting deprecated, however having a look at the past shows how far we have come in making things easier in such a short period of time.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE HTML> <html lang=’en’> <head> <meta charset=”UTF-8″> <title>Hello World</title> <script src=”build/react.js”></script> <script src=”build/JSXTransformer.js”></script> </head> <body> <script> var Appo = React.createClass({ render:function(){ return React.DOM.h1(null, “Hello Past”) } }); React.render(Appo(), document.body); </script> </body> </html> |
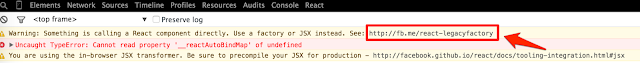
In this example we use React.DOM (line #14) pattern where we specify the tag to be used in this case h1, and first parameter is the property and second is a string which will be used as our inner html. While rendering with React.render we pass our component function and target where to be loaded in this case document body. If we have latest react you will get following error in your console ->

This also remind us to use JSX.
Let us now see how the same example looks when using JSX.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <!DOCTYPE HTML> <html lang=’en’> <head> <meta charset=”UTF-8″> <title>Hello World</title> <script src=”build/react.js”></script> <script src=”build/JSXTransformer.js”></script> </head> <body> <!– with JSX –> <script type=”text/jsx”> var App = React.createClass({ render:function(){ return <h1>Hi from JSX</h1> } }); React.render(<App />, document.body); </script> </body> </html> |
Here, we include type as JSX which is jsx transformer the inbrowser transformer. We have our component App having h1 tags. Next we render the it using React.render passing our component in JSX syntax and second argument as target document.body – Thats It ->
Although JSX is not required explicitly with react but it is preferred, it lets you create JavaScript objects using HTML syntax. Components serves two purpose templates and display logic. Therefore, markup and code are tied intimately together, display logic often is quite complex and to express it using template languages does become difficult. Best way to solve this problem is generating HTML and components from JavaScript code itself. JSX helps in solving all these problems with its HTML type syntax to create React tree nodes.

